ReactJs Application
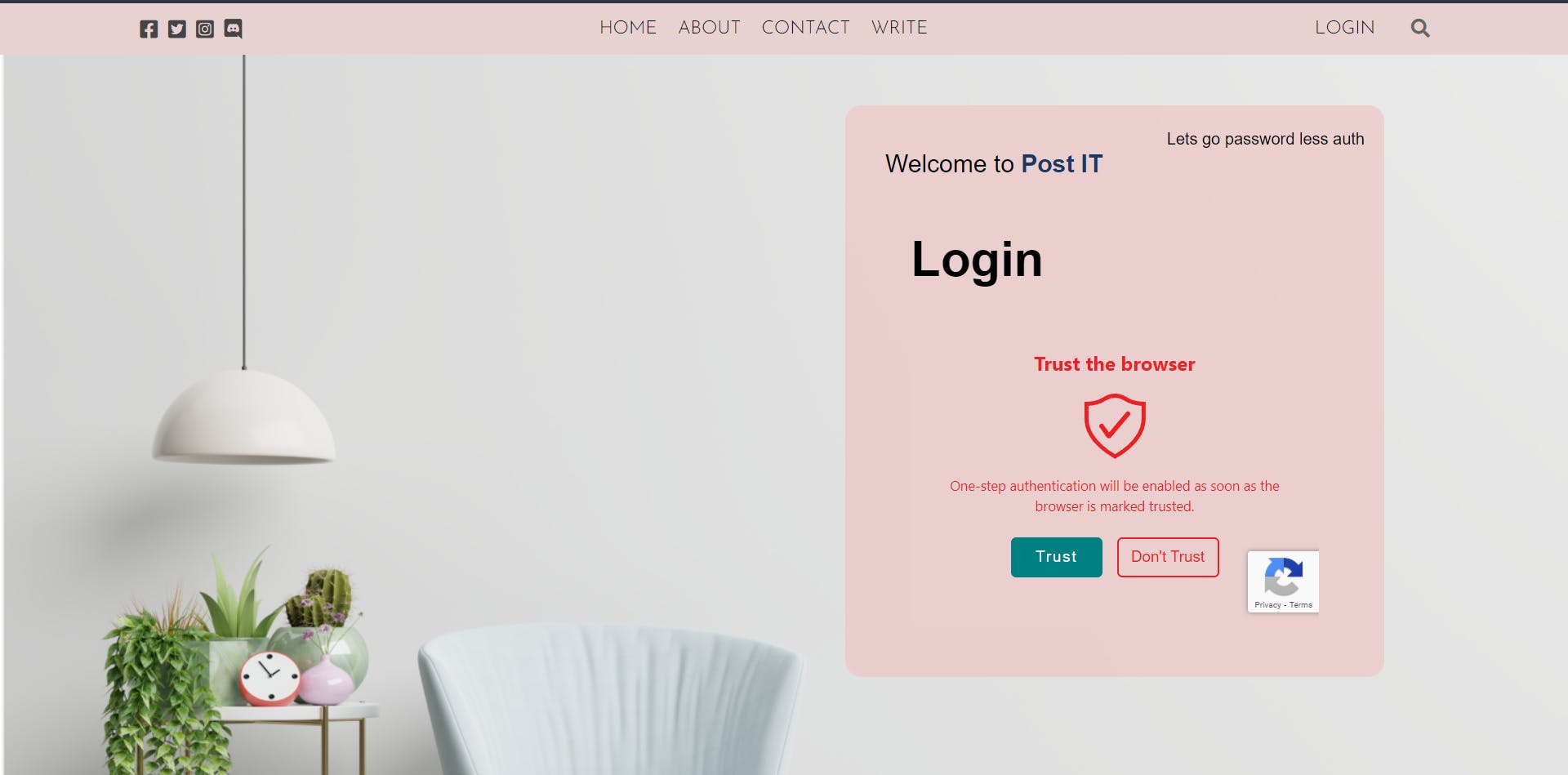
Passwordless Authentication
In this article, I will be discussing how to integrate the SAWO API into my MERN project "Blog application".
Features
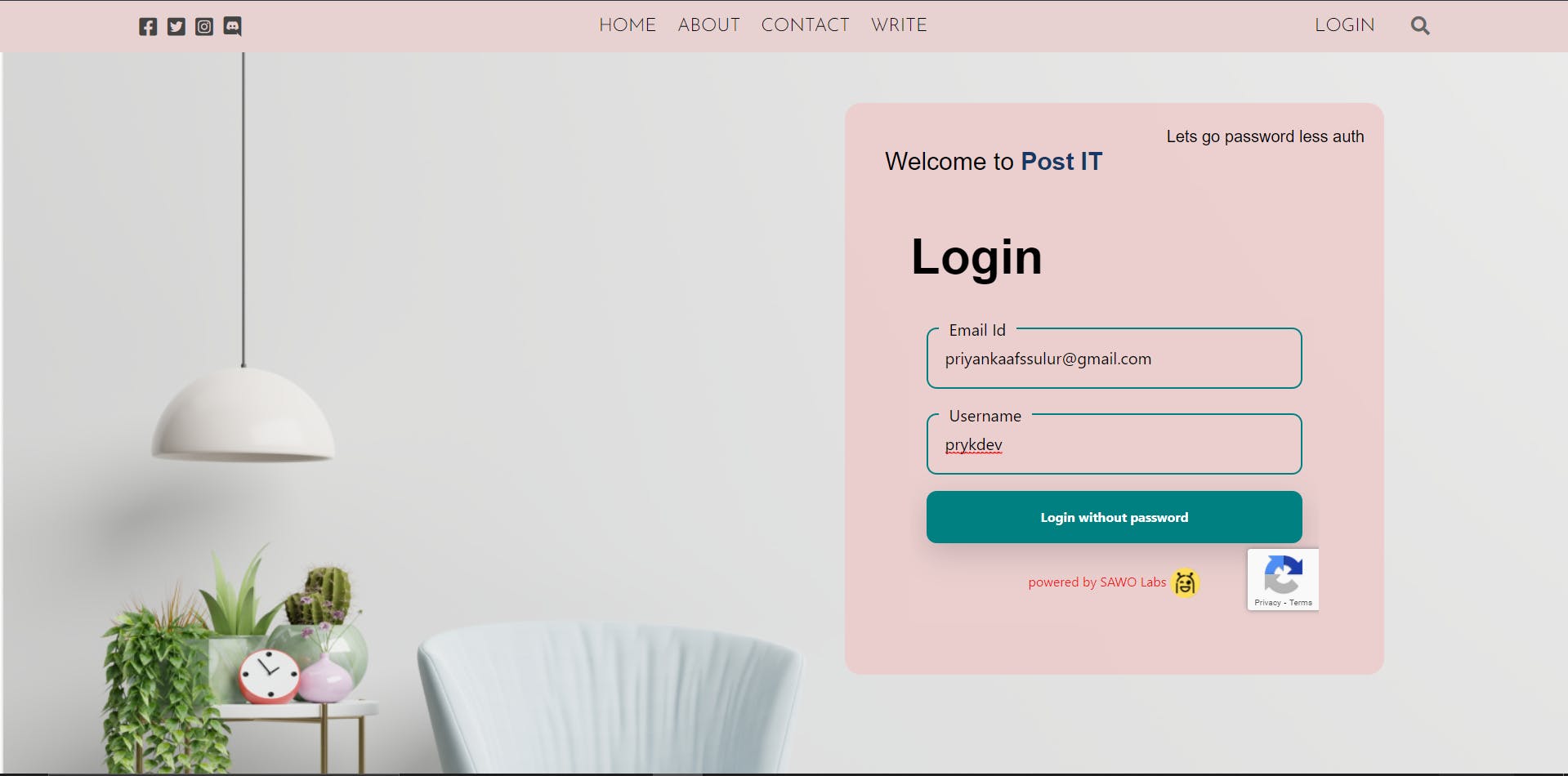
So let's see what all are the features of this application, You can log in without remembering the password that is SAWO Labs authentication API. After login, you will be able to perform the following things.
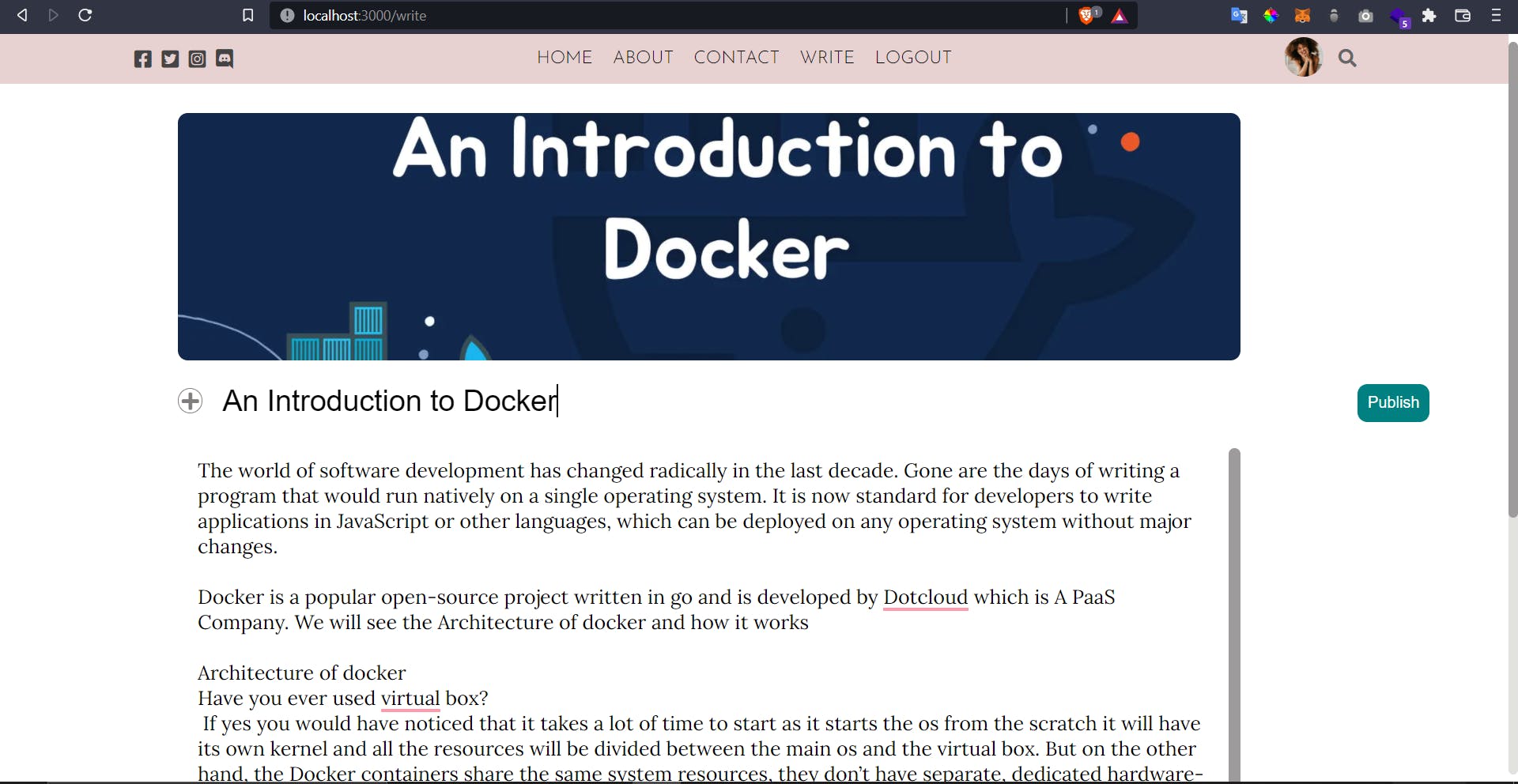
- Write the blogs
- Publish your clogs
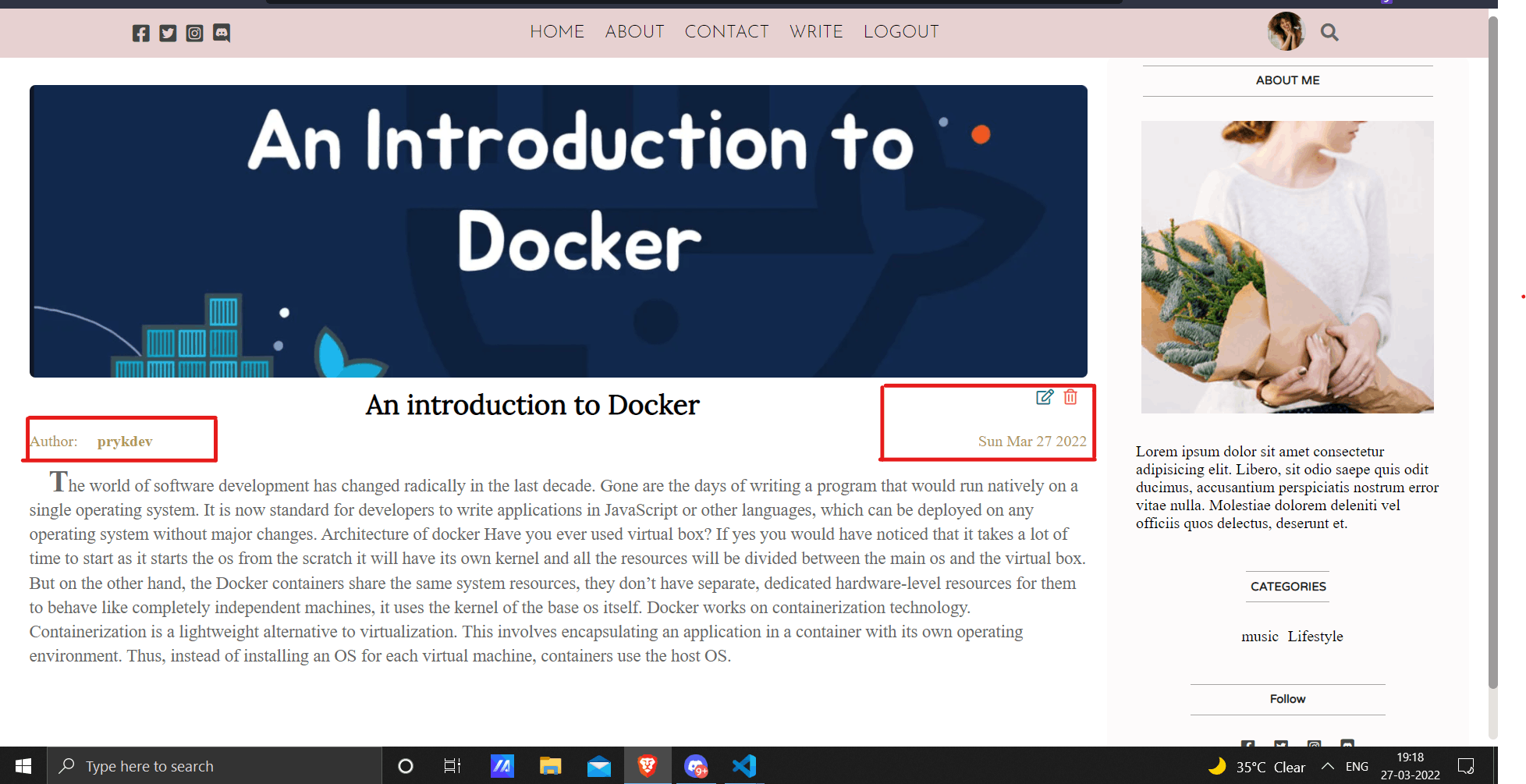
- Update the blogs that were written by you
- Update the Settings


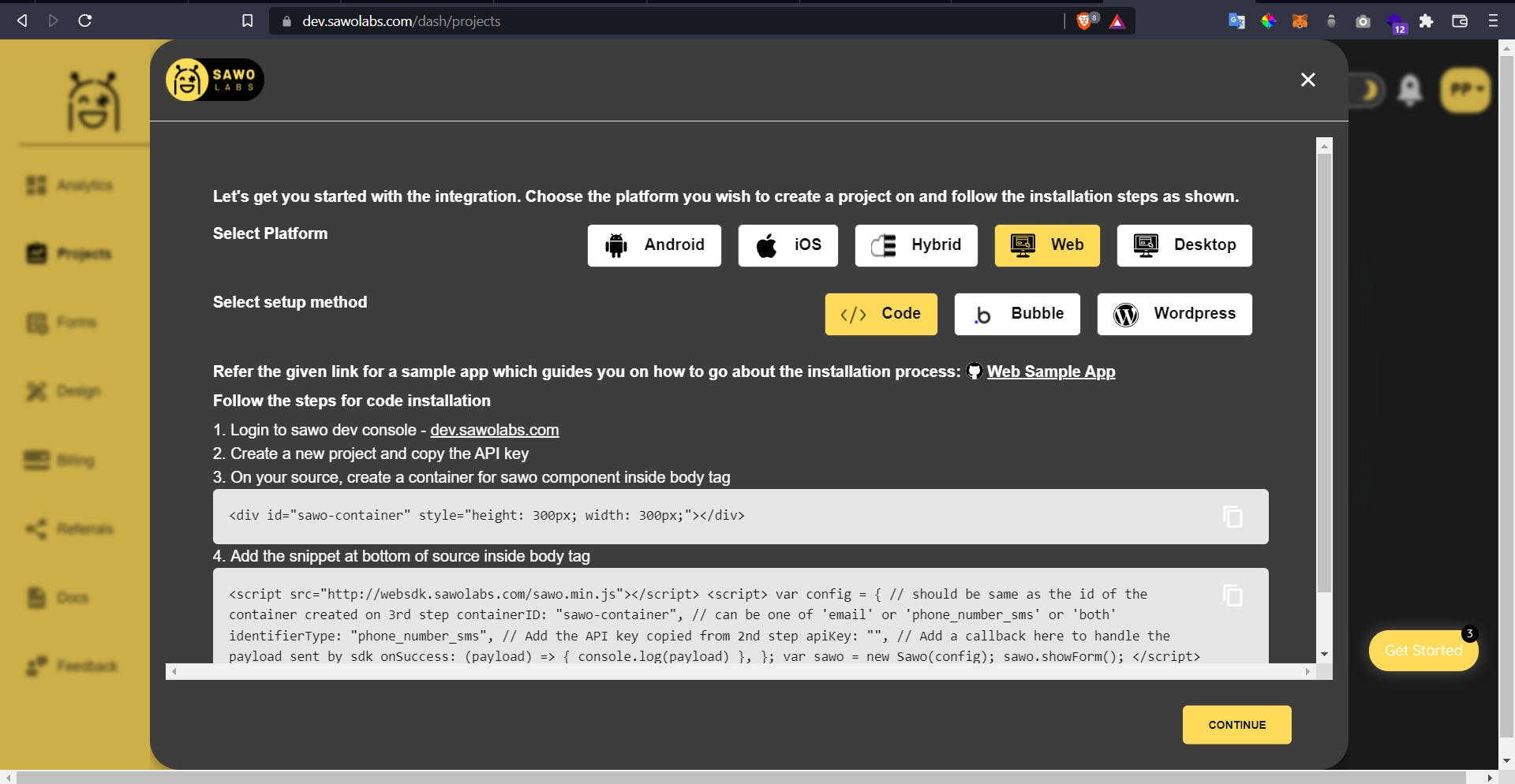
Create A SAWO Container
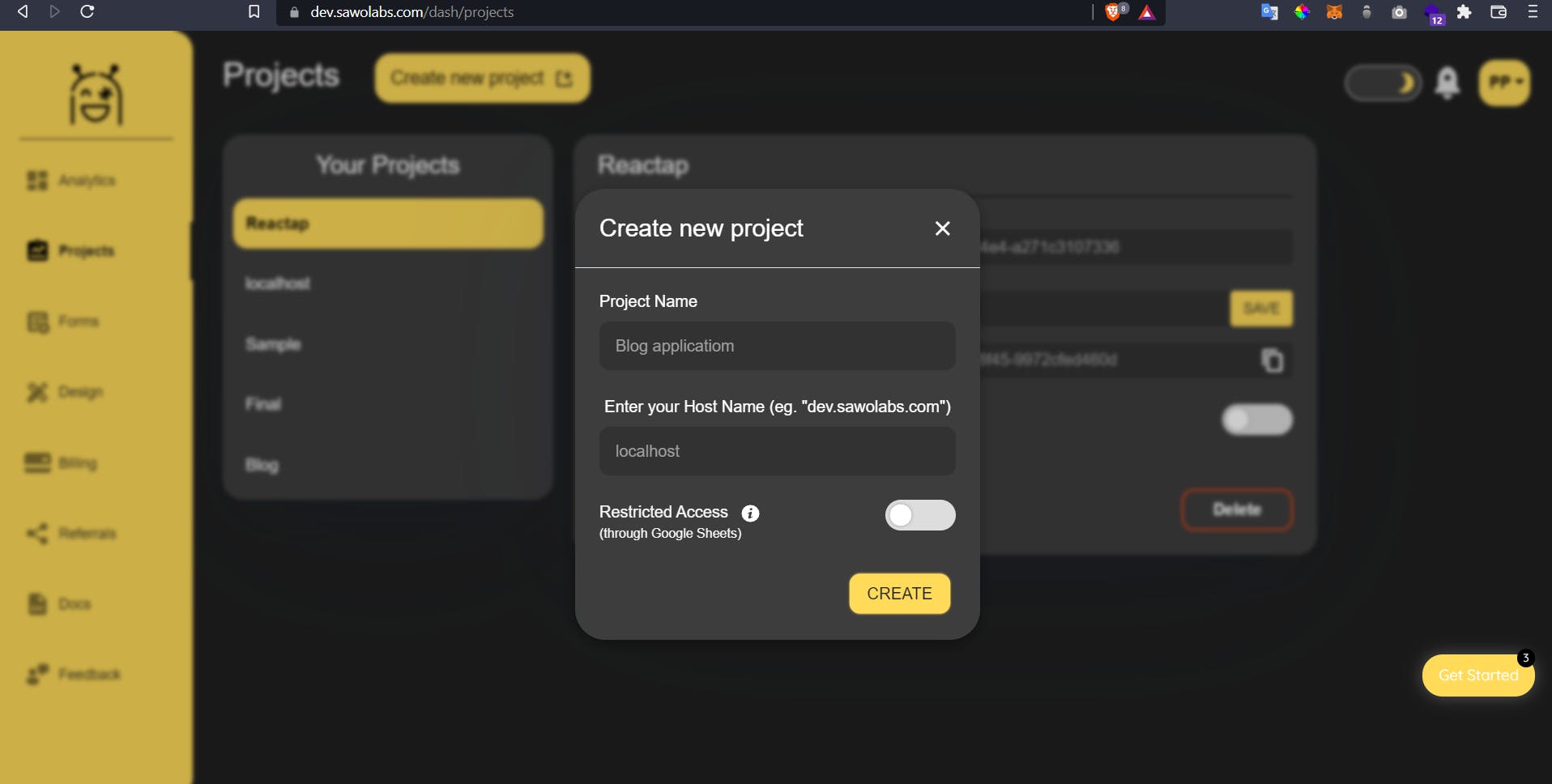
Now move to SAWO labs dashboard to generate app id and app secret. Simply create your account and then create a new project.

Enter the name of your project and the the Host name enter localhost.

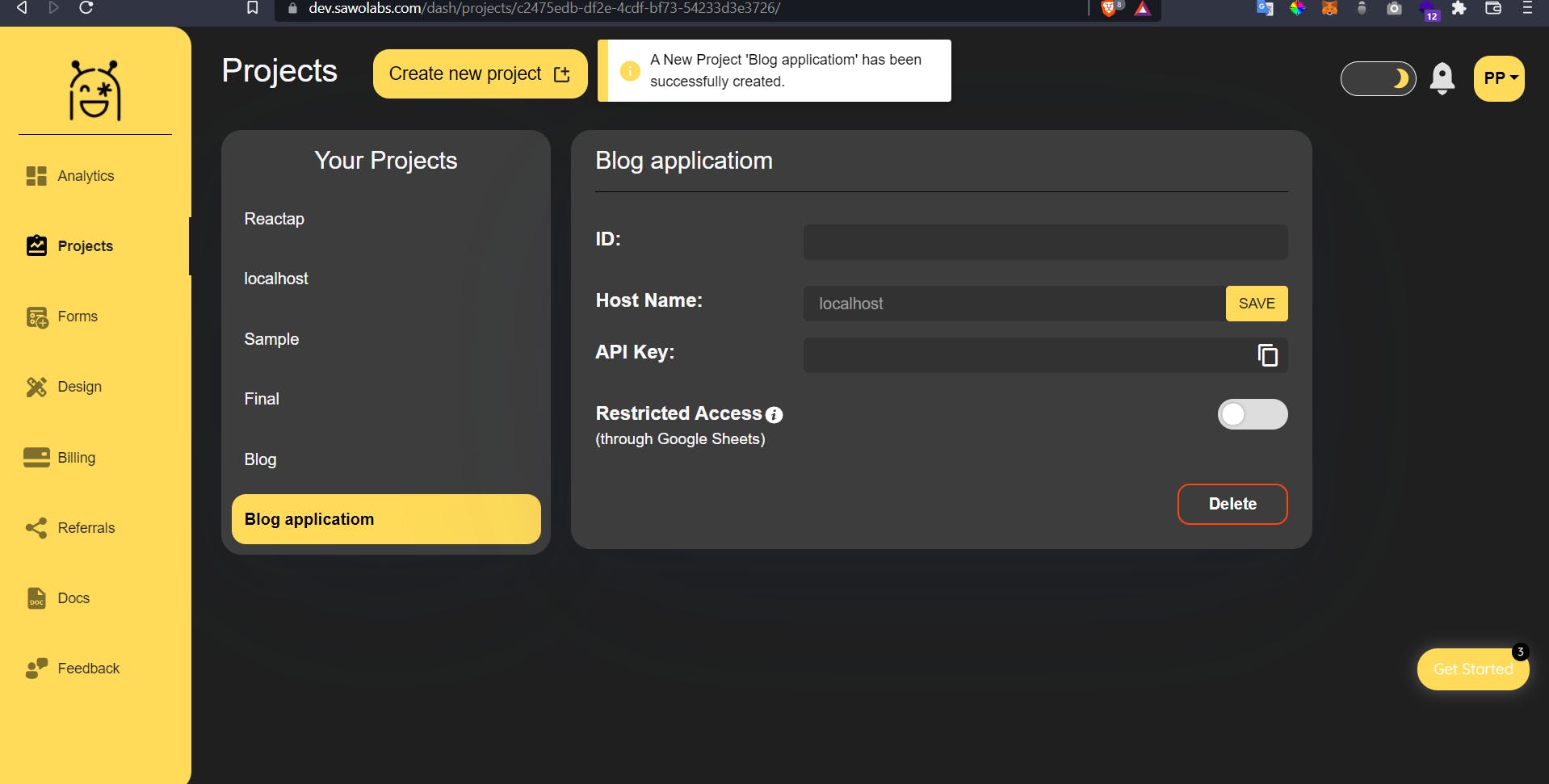
you will get a new project created and the API key for the same here as you can see I have created the blog application as a project I got the API key and id of my project.

Project
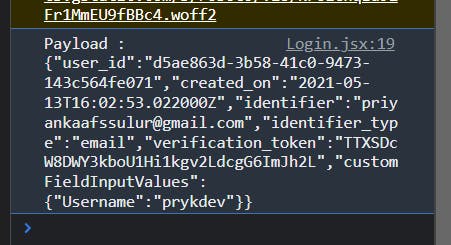
When you typ to login you will be getting the payload something like this.
- user_id
- created_on
- indetifier_type
- customFeildInputValues




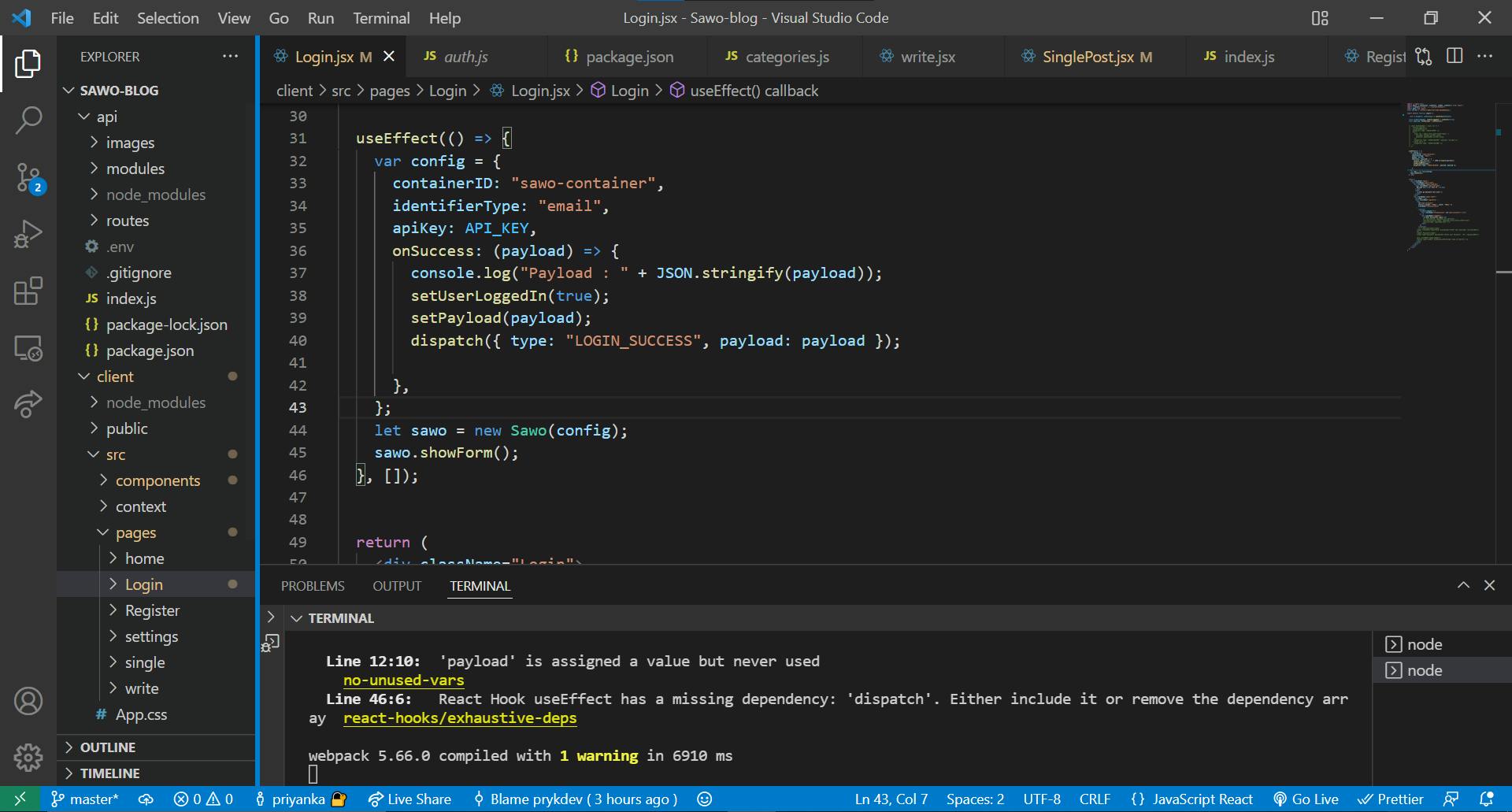
you can also access the custom felid that you have taken during the form design by the following code.
const handleSubmit = async (e) => {
e.preventDefault();
const newPost = {
username: user.customFieldInputValues.Username,
title,
desc,
};

After you log in you can either create the blog that posts the blog see blogs written by other users. can edit the blog that was created by your id.